Yes, CSS for PowerApps, kinda. Actual CSS based style sheets are not possible, but the next best thing is. We can create a few objects to store our styles in, like colors, font sizes, dimensions, etc. and then reference them across the app. Not really cascading style sheets, but let’s call them just style sheets. ;)
Create the style sheet in PowerApps
To create your style sheet, you’ll want to create a new object and then set it’s properties to your your styling values. I suggest a different object per group of properties. This will help you later, as well as other users who want to modify the app.
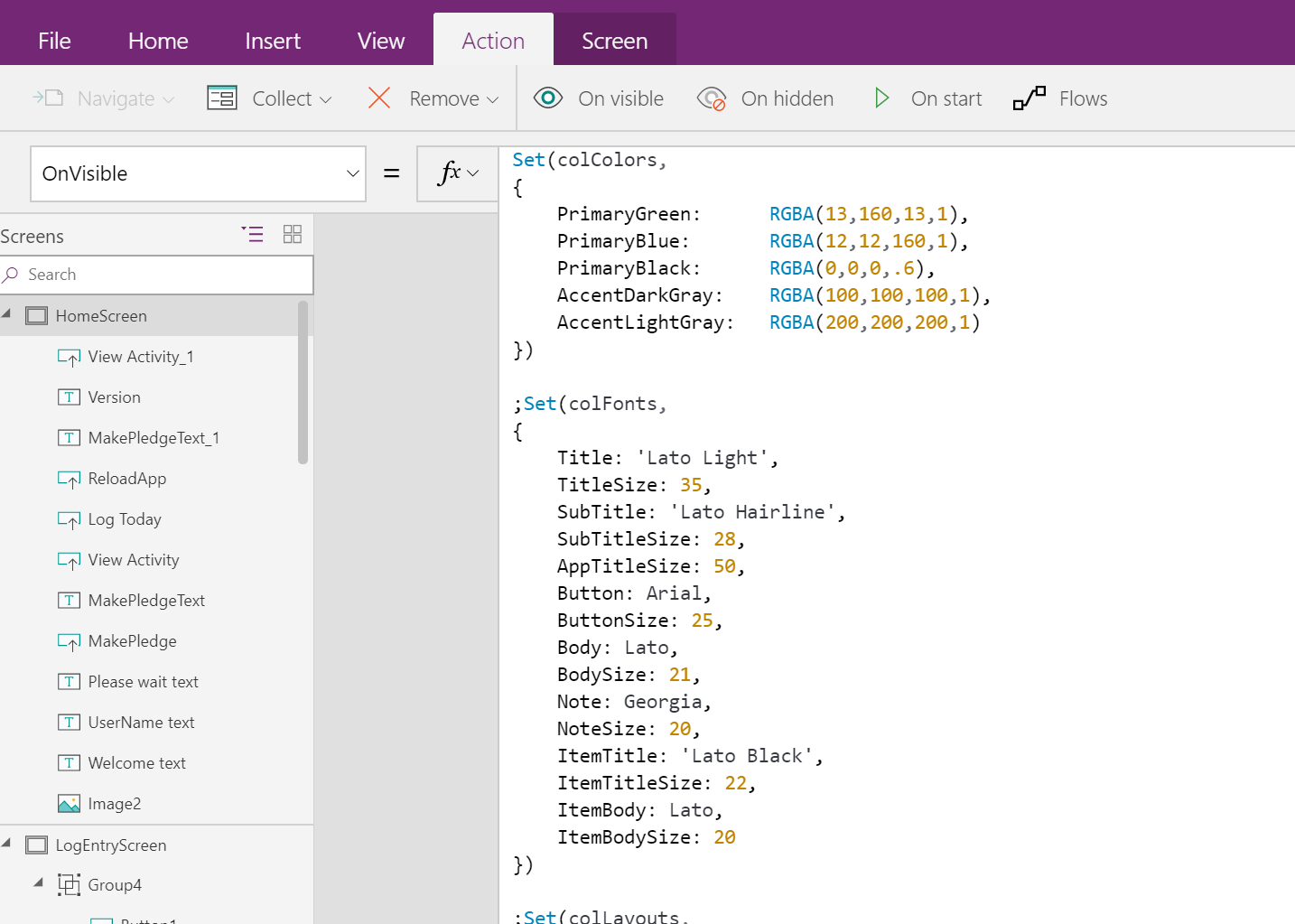
Here’s a style sheet that I’ve done in my apps:
Set(colColors,
{
PrimaryGreen: RGBA(13,160,13,1),
PrimaryBlue: RGBA(12,12,160,1),
PrimaryBlack: RGBA(0,0,0,.6),
AccentDarkGray: RGBA(100,100,100,1),
AccentLightGray: RGBA(200,200,200,1)
});
Set(colFonts,
{
Title: Font.'Lato Light',
TitleSize: 35,
SubTitle: Font.'Lato Hairline',
SubTitleSize: 28,
AppTitleSize: 50,
Button: Font.Arial,
ButtonSize: 25,
Body: Font.Lato,
BodySize: 21,
Note: Font.Georgia,
NoteSize: 20,
ItemTitle: Font.'Lato Black',
ItemTitleSize: 22,
ItemBody: Font.Lato,
ItemBodySize: 20
});
Set(colLayouts,
{
ScreenTitleX: 40,
ScreenTitleY: 40,
FormButtonX: 300,
FormButtonY: 1030,
FormButtonHeight: 70,
FormButtonWidth: 300
})
As you can see, I’ve set my colors and fonts, and even where I want the title and form button, on each screen in the app.
This code is set in the OnVisible property of the home screen, so that every time the app opens, all of these style values are available to the rest of the app.
From here, use the properties as needed, by calling the object’s property, i.e. colColors.PrimaryGreen
Done!
Pretty easy right? The only this would only be better if it would cascade, based on object types or names, just like CSS, but it doesn’t.
One trick is top copy/paste similar objects. It can be tedious to set these properties for every object you need. For example, as you make your new page, copy the title from the previous screen and paste it into your new screen. The properties carry over with it, so all you have to do is change the text!
‘Til next time, Happy PowerApp’n!